Succesvolle website bouwen? Begin bij de basis!
Hoeveel webbouwers gebruiken het niet als verkoopargument:
“Ik bouw uw unieke website!”
Enkele voorbeelden:

Tim de Buurman bouwt voordelig jouw unieke website…
Veel ondernemers dénken ook dat ze een unieke website willen. Dus op zich niet vreemd dat deze en vele andere webbouwers daar op inspelen.
Op Yulook.nl verzamelen ze zelfs unieke websites. Daar lees ik deze tekst:
Lees vooral deze zin:
Hier tonen we de meest spectaculaire en vooruitstrevende sites, maar ook sites die er uit springen qua inhoud, uniek zijn en apart, de grenzen opzoeken of wat dan ook.
Welnu:
- Uniek qua inhoud: JA (door een goed blog, bijvoorbeeld)
- Uniek qua design: NEE
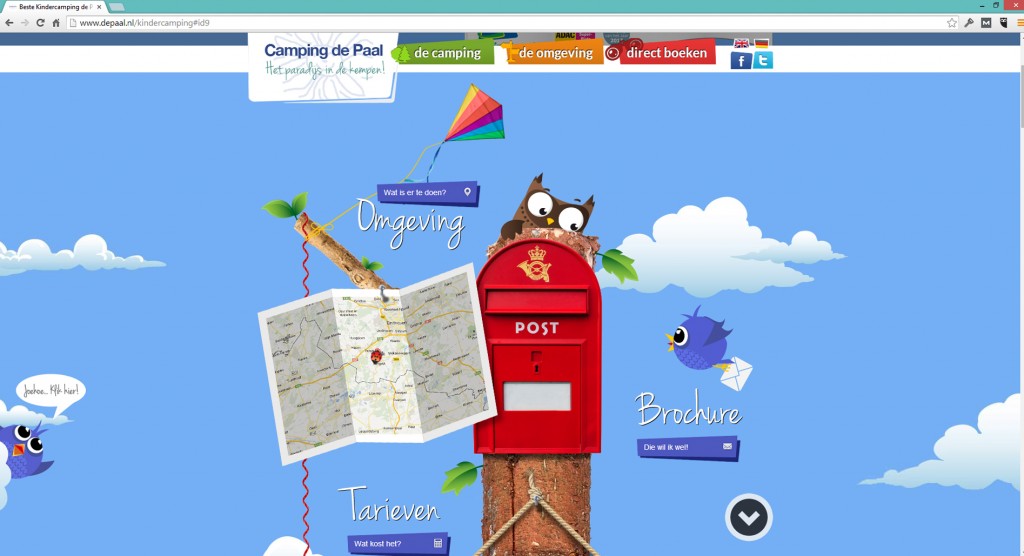
Unieke websites, die zien er bijvoorbeeld zo uit:
De website is niet minder dan PRACHTIG ontworpen. Werkelijk uniek.
Geen enkele andere website is vergelijkbaar…en daar zit dus juist het probleem.
Mijn vrouw en ik waren op zoek naar een locatie voor onze vakantie. Deze camping werd warm aanbevolen. De informatie die wij zochten, konden we heel lang niet vinden.
Als je op het camping-deel van de website komt, word je ergens onderaan de pagina gezet. Het duurt lang voordat je door hebt dat je óók naar boven kunt scrollen, waar de informatie links en rechts te vinden is. Wij hebben ons rotgezocht.
De website van Camping de Paal is echt heel mooi, uniek en spannend (want: je weet niet wat je tegenkomt). Maar dat is nu juist het ding: websites hóren niet ‘spannend’ te zijn. Anders gezegd:
Succesvolle websites zijn eenheidsworst
Als je van dit blog één regel onthoudt, laat het dan bovenstaande kop zijn. Ik herhaal ‘m gewoon ff:
Succesvolle websites zijn eenheidsworst.
Daarmee bedoel ik dat ze allemaal voldoen aan een bepaalde basis, die ervoor zorgt dat de website voor bezoekers makkelijk te gebruiken is.
Los van de inhoud, los van jouw fantastische dienst of product, los van je superdoelgroepgerichte SEO-teksten, los van de waanzinnige blogartikelen die je schrijft:
Je website moet door een bezoeker DIRECT te gebruiken zijn. Je bezoeker moet intuïtief op je website kunnen navigeren, lezen, informatie vinden, formulieren invullen, etc.
Op internet is voor de bruikbaarheid van je website een woord uitgevonden: usability.
2 definities van usability:
- Letterlijk `in staat zijn om iets te gebruiken`. In dit verband gebruikt hoe gebruikersvriendelijk internetsites of andere interactieve producten zijn.
- De mate waarin een interactief systeem de gebruiker in staat stelt effectief, efficiënt en comfortabel in een gegeven omgeving zijn taak te voltooien. Kort gezegd de gebruiksvriendelijkheid van websites.
Bron: https://www.encyclo.nl/begrip/usability
‘Comfortabel in een gegeven omgeving zijn taak voltooien.’ Mooier kan ik het niet zeggen.
Elke bezoeker die op je website komt heeft een eigen taak of doel: hij of zij wil informatie halen, iets kopen, zich abonneren op je nieuwsbrief, reageren op je blog, etc.
Sommige doelen ontstaan pas wanneer ze op je website zijn: door je wervelende waardevolle webteksten raken ze bijvoorbeeld overtuigd om iets te bestellen. Nou…dan moet wel direct duidelijk zijn wáár. Ze moeten ook direct je telefoonnummer kunnen vinden als ze je willen bellen.
Kortom: bezoekers moeten met kinderlijke eenvoud hun taak of doel kunnen voltooien.
Onze taak op de website van Camping de Paal was in eerste instantie informatie vinden, over de accommodaties, over de omgeving, over de tarieven… Die taken werden ons té moeilijk gemaakt. Het was enkel te danken aan enthousiaste verhalen van anderen die er al geweest waren dat we de moeite namen op de website te blijven en te zoeken tot we vonden. De meeste bezoekers zijn echter niet opgewarmd, en haken al veel eerder af.
Basismodel voor een Succesvolle Website
Er is dus een bepaalde fundering, een basismodel, waaraan je website moet beantwoorden voordat je online überhaupt succesvol kunt zijn. Omdat bezoekers pas dán je website snappen. Zodat ‘ie kan zijn wat ‘ie moet zijn: het absolute hart van je (online) marketing. Want dat ís je website:
Of je nu een folder of visitekaartje weggeeft, of je nu adverteert of koude acquisitie pleegt, iedereen die voor het eerst kennis met je maakt, kijkt even op je website vóórdat ‘ie besluit je klant te worden.
Daaruit volgt de volgende conclusie:
Als je website niet deugt, deugt je marketing niet
Maar als je website voldoet aan de basis, ben je klaar voor online ondernemen anno 2014.
Wat ik daarmee bedoel is dit:
Vroeger (en zo gaat het nu te vaak nog steeds) kocht je eens in de 3-4 jaar een nieuwe website. Die liet je dan bouwen hoewel je niet precies wist wat je wilde, je liet je leiden en was samen met de webbouwer een maand (of 2) intensief bezig met de ontwikkeling ervan. En na oplevering was je er misschien een maand blij mee, om er vervolgens jaren niet naar om te kijken. (Ja, je wist nog wel dat je website er wás, maar wat je er nu aan hád?)
Die tijden zijn voorbij.
Anno 2014 ben je je bewust van wat succesvol online ondernemen is: je past je huidige website ingrijpend aan óf je laat een nieuwe bouwen, maar het resultaat is dat je een stevige fundering hebt. Oftewel: een website die in de basis goed is en daardoor min of meer al online succesvol. In plaats van over 3 jaar een nieuwe te kopen, ga je je huidige website in de gaten houden. Je gaat meten. Je gaat verbeteren. Je zorgt ervoor dat je website langzaam maar zeker geoptimaliseerd en dus succesvol(ler) wordt.
En als je dat niet zelf kunt, láát je dat doen. Een waardevollere investering in je marketing kan ik niet bedenken.
Dát is de toekomst van internet. Ondernemers die hier NU mee beginnen, hebben straks een voorsprong op concurrenten die dit bewustzijn nog niet hebben.
En hoe ziet dat basismodel er dan uit?
Dat wil ik je graag laten zien.
Ik heb wat ik geleerd heb over succesvolle websites vertaald in een blauwdruk, die je direct kunt gebruiken. Waarmee je naar je webbouwer kunt gaan en zeggen: dít wil ik (in de basis dan). Zo hoef je je dus nooit meer door een ander te laten leiden. Voortaan weet je zelf wel wat voor website je wilt.
Het Basismodel voor een Succesvolle Website vind je in mijn gelijknamige E-book. Hier kun je het downloaden. Gratis.
Zie het als een gloednieuwe start van je online aanwezigheid. Of op z’n minst een bevestiging dat jouw basis deugt.