Typografie op je website: Webteksten die pijn doen aan de ogen
Typografie en webteksten…slechts zelden een gelukkige combinatie.
Inhoud wordt vaak verwaarloosd, maar ook typografie is een typisch ondergeschoven kindje op de meeste websites.
Terwijl typografie essentieel is voor de leesbaarheid van je webteksten.
Regelmatig zie ik webteksten die letterlijk pijn doen aan m’n ogen. Totaal onleesbaar. Niet vanwege de vele webtekstblunders, of omdat ze niet goed gestructureerd zijn. Maar gewoon…
…omdat ze er niet uitzien.
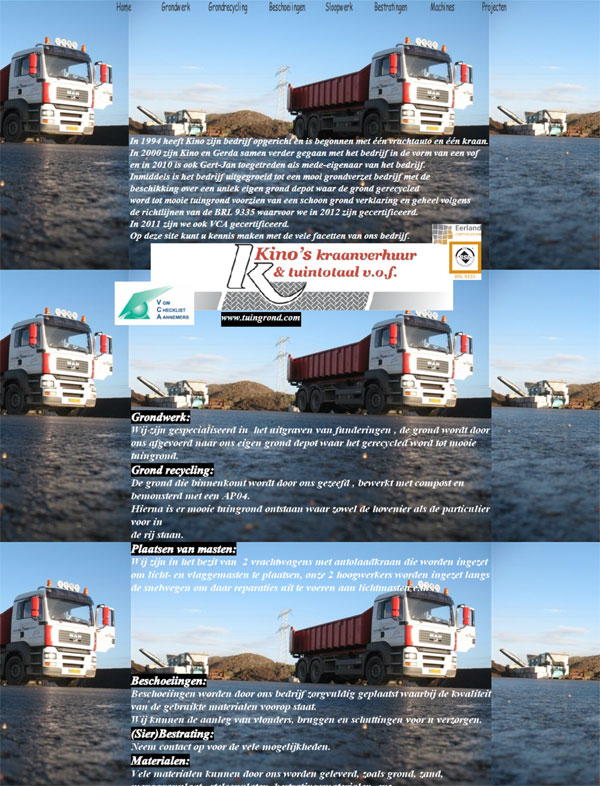
Kijk maar even naar deze website, dan snap je direct wat ik bedoel:
Alles wat typografisch fout kan gaan, gaat fout op de website van Kino’s Kraanverhuur. Lees jij voor je plezier ook maar één letter van deze webteksten?
Juist.
Nu is dit een extreem voorbeeld. Maar op de meeste websites gaat er typografisch wel het een of ander fout.
Ook op die van jou.
Slechte typografie zorgt ervoor dat bezoekers afhaken
Prettig leesbare teksten zorgen ervoor dat bezoekers blijven en sneller iets doen op je website.
Zo simpel is het.
Dit is typografisch belangrijk voor leesbare webteksten:
- Lettertype
- Lettergrootte
- Regelafstand en spatiëring
- Regellengte
Hieronder krijg je voor elk onderdeel waardevolle tips voor goede typografie op jouw website:
1. Lettertype
Kies een lettertype dat past bij de uitstraling van je bedrijf, én lekker leest op het beeldscherm. Daar begint het mee.
Welke lettertypes lezen lekker op een beeldscherm? Oordeel zelf: wat vind JIJ prettig lezen? Op je eigen website én op andere? Dan kom je een heel eind.
In ieder geval niet doen: veel verschillende lettertypes gebruiken (zoals bij Kino’s Kraanverhuur hierboven). Gebruik maximaal 2 verschillende (1 voor je titels en tussenkoppen, en 1 voor je alineateksten). Dan houd je het tekstbeeld rustig.
2. Lettergrootte
Ga voor een lettergrootte van minimaal 14px tot maximaal 16px voor normale tekst. Titels en tussenkoppen moeten groter (want die moeten opvallen).
Zorg ervoor dat je consequent bent in het gebruiken van verschillende groottes. Maak er geen potje van (en dat gaat heel snel, omdat de teksteditors in CMS-systemen vaak voor zichzelf denken, net als Word).
Te veel ondernemers behandelen hun webpagina’s als Word-documenten: lettergroottes van 11px of 12px, zonder regelafstand en spatiëring (zie ook punt 3). Daar krijg je van die samengepakte blokken tekst van, zoals deze:

Te kleine letter, en goede regelafstand en spatiëring missen. Daardoor is dit blokje tekst niet prettig leesbaar
Onvriendelijk voor het oog. Leest gewoon niet prettig.
3. Regelafstand en spatiëring
Ruimte tussen regels en letters zijn net zo goed onderdeel van je webteksten als woorden en zinnen. Het geeft je webteksten lucht, en je bezoekers daarom ook. Je teksten moeten ademen.
Word hanteert een standaard regelafstand van 1,5 keer de grootte van je lettertype. Diezelfde afstand wordt ook geadviseerd voor je webteksten.
Spatiëring is de verdeling van de tussenruimte tussen tekencombinaties. Dat die niet te kort en niet te lang is. Maar prettig, zacht voor het oog, en daardoor leesbaarder.
Nog een webtekst zonder regelafstand en zonder spatiëring:

Ook weer zo’n samengeperst blok met woorden…
Vraag je webdesigner/-bouwer naar zijn/haar aandacht voor en kunde in dit soort zaken!
4. Regellengte
Zorg voor een maximale regellengte op je website. Niet ieder beeldscherm is even groot: te lange regels lezen niet prettig (net als te korte, overigens).
Algemeen aangenomen als de ideale regellengte: 65 tekens, inclusief leestekens en spaties. (Maar iets langer mag best, hoor… ;) )
Houd je aan deze tips en conventies
Je bezoekers zullen je belonen door:
- Langer op je website te blijven
- Meer pagina’s te zoeken
- En meer webteksten te lezen.
En dus…meer kans op overtuiging en verleiding!
Met dank aan deze inspiratiebronnen:





Wij zijn natuurlijk wel nog even benieuwd welk lettertype jij zelf gebruikt op je website Arjan. ;-)
Libre Baskerville voor de titels en koppen. Roboto voor de paginatekst. :-)
Wij zijn natuurlijk wel nog even benieuwd welk lettertype jij zelf gebruikt op je website Arjan. ;-)
Libre Baskerville voor de titels en koppen. Roboto voor de paginatekst. :-)