Laat ik beginnen met het prachtvoorbeeld van een call to action: de stoplichtknop. Waarmee je als fietser of voetganger laat weten: ‘Hé, hier sta ik te wachten!’ Door het indrukken kun je sneller oversteken. Heel handig.

Het stoplichtknopje. Simply irresistible…
En waarom is dit een prachtvoorbeeld van een call to action? Simpel: IEDEREEN drukt op die knop. Iedere voetganger, iedere fietser. Hoe komt dat? In dit artikel heb ik 5 tips gedestilleerd voor de ideale call to action op jouw website. Voer ze door, en wellicht wordt jouw actieknop net zo onweerstaanbaar als het stoplichtknopje.
Voor degenen die niet precies weten wat een call to action is:
Een call to action zet bezoekers aan te klikken
Elke website – nee, iedere webpagina – moet een call to action hebben: een knop die de bezoeker oproept iets te dóen. Een offerte aanvragen, bijvoorbeeld. Of een afspraak maken. Een e-book downloaden. Iets wat je bezoeker helpt over te steken: het liefst van potentiële klant naar betalende klant.
Helaas: niet alle call to actions zijn succesvol. Geen of weinig bezoekers klikken erop. Het succes van de knop hangt af van een aantal factoren, die ik terugzie in het stoplichtknopje.
5 redenen waarom het onmogelijk is om niet op het stoplichtknopje te drukken
- Een kraakheldere functie. Iedereen weet precies waar het knopje voor dient: het stoplicht laten weten dat je er bent, waardoor het licht eerder op groen springt.
- Het juiste aanbod op het juiste moment. Je wilt zo snel mogelijk oversteken, dus een knopje dat jouw wachttijd verkort, is op dat moment erg handig.
- Snelle levering. Je hoeft niet (lang) te wachten op het gewenste resultaat.
- 100% gratis. Het knopje vraagt niets terug voor de dienst die het levert, dus is er geen enkele belemmering om ‘m niet in te drukken. Stel je voor dat je er eerst 5 cent in moest gooien… Zou je ‘m dan nog gebruiken, als rechtgeaarde Hollander? (Ik hoop dat ik ambtenaren nu niet op ideeën breng…)
- Geen verborgen agenda; geen addertjes. Ook achteraf krijg je geen rekening voor gebruik, en er kleven geen andere voorwaarden of nadelen aan vast. Kortom: er is geen tegenprestatie. Drukken is risicoloos.
Ziehier direct de 5 beste tips die ik je kan geven voor jouw call to action. Hoe meer van bovenstaande kenmerken je toepast, hoe groter de kans dat bezoekers gaan klikken.
Hieronder leg ik elke tip onder de loep, en vertaal die naar de digitale knop op jouw website.
1. Maak de functie van je call to action kraakhelder
Een tekst op een goede call to action is niet ingewikkeld. De bezoeker moet direct begrijpen wat hij krijgt als hij klikt. Stel dat achter de knop een formulier zit om een afspraak te maken. Zet dat dan op die knop: ‘Maak nu een afspraak’ of ‘Afspraak maken’.
Gebruik geen abstracte tekst als ‘Kom snel langs!’. Daarmee maak je de boodschap verwarrend; de bezoeker zou zich af kunnen vragen wat er achter de knop zit: ‘Een adres, misschien? En kan ik dan gewoon langskomen zonder afspraak?’
Laat bezoekers vooral niet denken, en zorg voor een heldere opdracht of belofte!

De call to action op de homepage van MailChimp: kraakhelder.
2. Bied de juiste call to action op het juiste moment
Je website is als een verkoopgesprek: in een virtuele dialoog probeer je bezoekers te verleiden klant te worden. In een echt verkoopgesprek vraag je een potentiële klant niet je product te bestellen, voordat hij weet wat hij koopt. Je weet immers dat de kans dat hij ‘ja’ zegt een stuk kleiner is. Je wacht het juiste moment af. Doe online hetzelfde.
Dit verschilt overigens sterk per product of dienst: sommige producten willen mensen zó graag hebben, dat ze zo snel mogelijk op die knop willen klikken. En sommige call to actions zijn zó laagdrempelig en waardevol, dat je ‘m direct onder de neus van je bezoeker kunt duwen.
Maar zeker voor betaalde diensten geldt dat bezoekers eerst genoeg vertrouwen moeten hebben om klant te worden. Dat moet je dan eerst bouwen.
Misschien komt de ‘Vraag een offerte aan’-knop dus pas wanneer de bezoeker eerst langs 2 andere pagina’s geleid is, en genoeg opgewarmd is voor een prijsaanvraag. Het kan zelfs zijn dat ze eerst vaker op je website moeten zijn geweest, bijvoorbeeld op je blog, voordat ze je genoeg vertrouwen om contact te zoeken.
Anders gezegd: zet het stoplichtknopje niet 100 meter vóór het stoplicht, maar pas op de plek waar de fietser stilstaat, nádat hij op natuurlijke wijze het fietspad heeft gevolgd tot de oversteekplek.

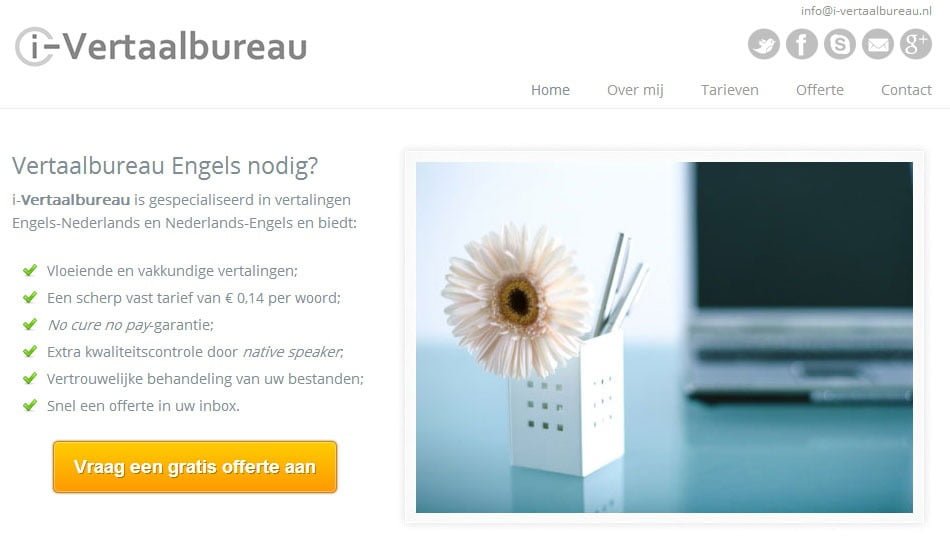
Call to action op de homepage van Your Life|Balance. Niet ‘Volg het Voedingsplan’; dat zou te vroeg zijn. Eerst bekijken, meer weten, en dáárna pas kopen.
3. Vertel je bezoeker hoe lang hij moet wachten
Je bezoeker zit met vragen en potentiële bezwaren voordat hij zijn gegevens ‘durft’ achter te laten. ‘Komt mijn offerteaanvraag wel aan?’ ‘Zijn mijn gegevens veilig?’ ‘Word ik gebeld?’ En vooral: ‘Hoe lang duurt het?’ Hoe lang voordat hij z’n offerte heeft. Hoe lang voordat jij contact opneemt. Etc.
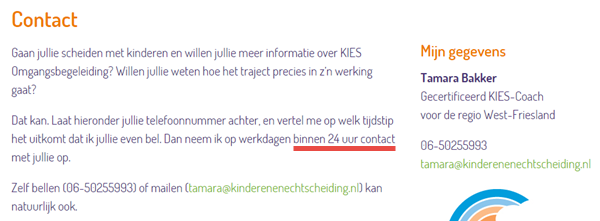
Vermeld dus simpelweg hoe lang het duurt. Dat je offerteaanvragen binnen 24 uur beantwoordt. Dat een e-book direct in zijn e-mailbox verschijnt nadat hij zich ingeschreven heeft. Dat je dezelfde dag nog belt. Whatever. Daarmee geef je een aantal bezoekers dat laatste zetje om op die knop te drukken.
Als ondernemers na het klikken veel tijd kwijt zijn, bijvoorbeeld door een lang formulier in te vullen of een enquête te doorlopen, vermeld dat dan bij de knop! Niemand heeft daar namelijk écht zin of tijd voor. Het helpt dan als je van tevoren weet wat je te wachten staat. Staat er bijvoorbeeld op de knop ‘Doe de test!’, zet daar dan onder ‘De test duurt ongeveer 5 minuten’. De bezoeker weet dan waar hij aan toe is, en kan beter beslissen of hij daar nu tijd voor neemt. Ook daarmee verlaag je de drempel.

Een duidelijke belofte. Nu nog nakomen! ;-)
4. Maak het klikken op je call to action zo ‘gratis’ mogelijk
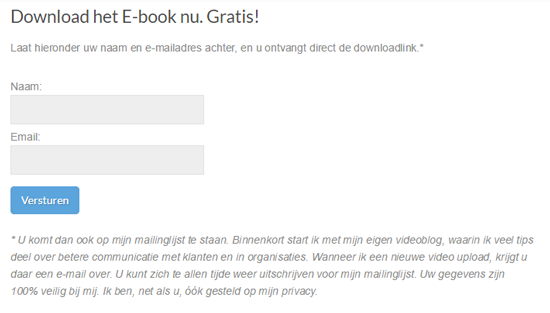
Voor een bezoeker is het natuurlijk makkelijker op een knop te drukken, als dat hem helemaal niets kost: geen geld, geen tijd. Een gratis e-book is heel aantrekkelijk omdat bezoekers die ‘m downloaden, van tevoren weten dat zij er niets aan kwijt zijn. Zelfs het invullen van het webformulier duurt een fractie van een minuut, want meestal is alleen een e-mailadres nodig.
Ook een offerteaanvraag of een afspraak maken is op vrijwel elke website gratis. In die gevallen loont het ook om het woord ‘vrijblijvend’ toe te voegen, zodat de bezoeker weet dat hij nergens aan vastzit.
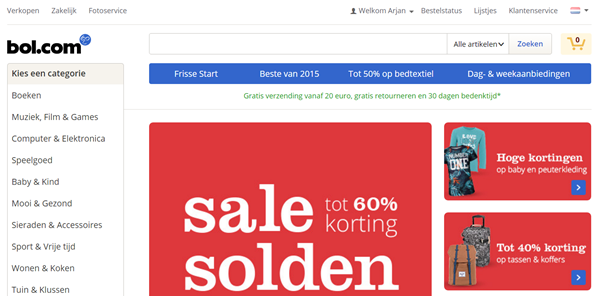
Natuurlijk hoeft niet iedere call to action een gratis aanbod in te houden. Maar als je op je website van plan bent bezoekers direct in een betalende klant om te zetten, moet je wel héél zeker weten dat het aanbod aantrekkelijk, en de behoefte groot genoeg is. Als je flatscreens van Samsung verkoopt voor een scherpe prijs, kun je daar vrij zeker van zijn. Maar de meeste ondernemers hebben die luxe niet.

Gratis bouquetreeks-e-boeken. Wat wil je nog meer? ;-)
5. Maak duidelijk wat je van de ondernemer wil
Als een aanbod té aantrekkelijk lijkt, kan je bezoeker weleens achterdochtig worden: ‘Kan ik zomaar tips aanvragen, zonder daar iets voor te moeten doen of betalen? Dat vertrouw ik niet.’
Zorg dat je die achterdocht direct de kop indrukt door bij de call to action duidelijk te vermelden wat je terugvraagt van de ondernemer: moet hij lid worden van je nieuwsbrief? Val je hem na het geven van de tips lastig met allerlei aanbiedingen? Verwoord dat zo duidelijk mogelijk (en tegelijkertijd een beetje subtiel 😉). Zet er ook bij dat hij zich op ieder moment kan afmelden.
Het is overigens helemaal niet gek dat bezoekers achterdochtig zijn, zeker niet wanneer ze hun gegevens moeten achterlaten. Vertel daarom in je webteksten ook wat je met die gegevens doet: ‘Ik gebruik uw e-mailadres alleen om u interessante artikelen te sturen.’ Zo’n eenvoudige zin maakt jouw call to action ook weer nét iets laagdrempeliger, waardoor je meer kliks kunt verwachten.
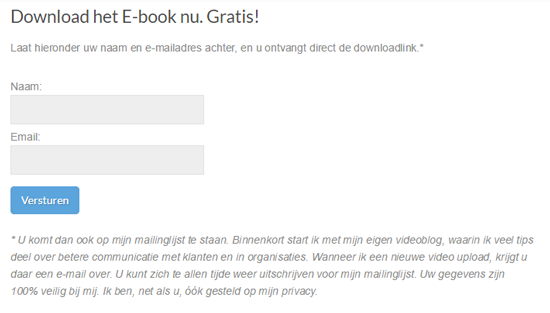
‘Klikken is risicoloos.’ Dát gevoel moet je bezoeker krijgen.

Let op de tekst bij het sterretje. Gewoon eerlijk, toch? Overigens ook verplicht wanneer je op deze manier een mailinglijst wilt opbouwen.
Bonustip (of niet…): de pop-up!
O, gruw. Pop-ups. Elk fatsoenlijk mens haat zo’n ding, toch? We klikken websites met een pop-up direct weg, niet? WIJ zouden onze bezoekers dat nóóit aandoen, hè?
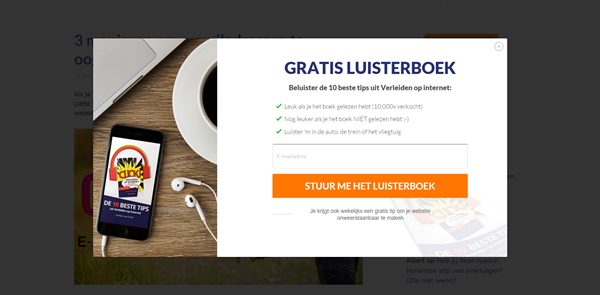
Dat vindt iedereen. Zeggen ze. Maar er is iets vreemds mee: iedere ondernemer die ik ken, ziet het aantal inschrijvingen voor z’n nieuwsbrief met 10-tallen, zo niet 100-en procentpunten toenemen. Pop-ups werken. Als een tierelier. Toch kan ik het niet over m’n hart verkrijgen om er eentje op mijn site te gooien. Nóg niet… (Er zijn tegenwoordig best mooie oplossingen voor wat bezoekersvriendelijkere pop-ups.)

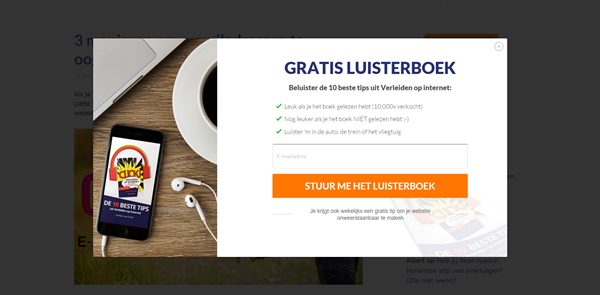
Boem! In your face: de pop-up
Reageer gratis op dit artikel!
PS: dat is een call to action. 😉